突然发现已经半年没更新的element-ui更新了
更新了什么还不清楚,但是告知了基于vue3.x版本的 element-plus 已经出来了。
先来上手体验一下
首先安装一个最新的@vue-cli,搭建一个vue3.x的项目,脚手架创建流程已经很简洁了,这里就不多说了。建好之后,直接开始安装吧
npm i element-plus为了方便,直接采取全部引入的方式
src/plugins/element.ts
import ElementPlusfrom'element-plus'import'element-plus/lib/theme-chalk/index.css'exportdefault(app:any)=>{ app.use(ElementPlus)}src/main.ts
import routerfrom'./router'import storefrom'./store'import Appfrom'./App.vue'import{ createApp}from'vue'import installElementPlusfrom'./plugins/element'const app=createApp(App)installElementPlus(app) app.use(store).use(router).mount('#app')在页面中加一个按钮
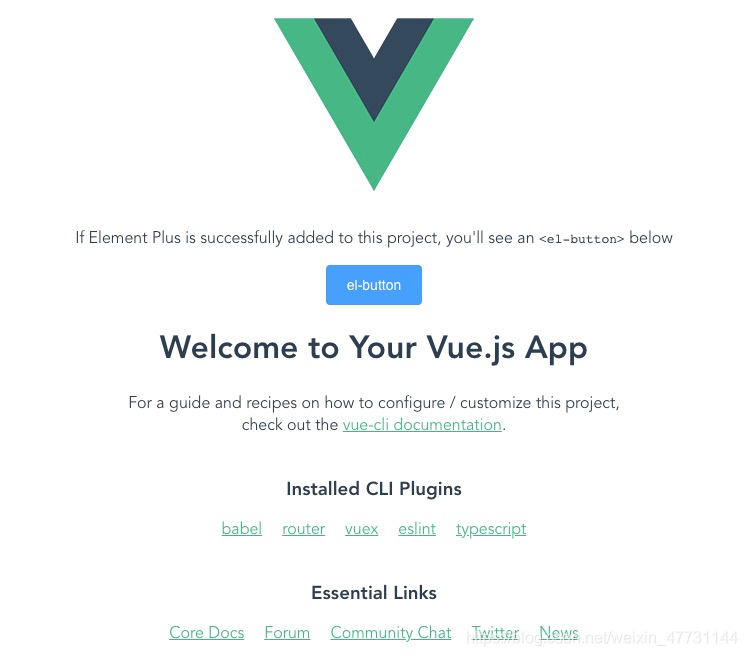
<el-buttontype="primary">el-button</el-button>
在新版的vue3.x版本中还保留了原有的生命周期函数
created(){this.$message("message")},
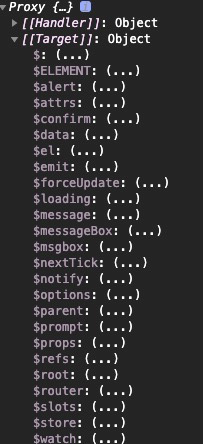
打印了一下this
更新补充:
element-plus按需引入
src/plugins/element.ts
import{ Button, Message}from'element-plus'exportdefault(app)=>{ app.use(Button) app.use(Message)}babel.config.js
module.exports={"presets":["@vue/cli-plugin-babel/preset"],"plugins":[["component",{"libraryName":"element-plus","styleLibraryName":"theme-chalk"}]]}在vue3.0 setup中使用
import{ setup}from'vue-class-component'import{ getCurrentInstance}from'vue'exportdefault{ name:'App', components:{},setup(e){const{ctx}=getCurrentInstance() ctx.$message("mesage")}}更新:ctx 打包之后无法调用$message,可以使用proxy
import{ getCurrentInstance}from'vue'exportdefault{ name:'App', components:{},setup(){const{proxy}=getCurrentInstance() proxy.$message("mesage")}}热门文章
- 使用vue v-for循环图片路径方式_vue.js
- 1月24日 | Winxray Github每天更新18M/S免费节点订阅地址分享
- 1月17日 | Winxray Github每天更新21.3M/S免费节点订阅地址分享
- mybatis 加载配置文件的方法(两种方式)
- 瑞鹏宠物医院收费价目表最新版图片(瑞鹏宠物医院是公立还是私立)
- 猫咪3针疫苗多少钱(猫咪3针疫苗一共多少元)
- 动物疫苗在哪里买的到正规的(动物疫苗在哪打)
- 小动物打疫苗的动画片叫什么(小动物打预防针)
- 2月21日 | Winxray Github每天更新22.8M/S免费节点订阅地址分享
- 1月11日 | Winxray Github每天更新19.2M/S免费节点订阅地址分享
